1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
| // ButtonClick.vue
<template>
<div>
<el-button size="small" plain type="primary" @click.stop="click">
{{ label }}
</el-button>
</div>
</template>
<script type="text/javascript">
export default {
props: ['click', 'label', 'opt'],
mounted () {
console.log('ButtonClick mounted')
}
}
</script>
// Title.vue
<template>
<div class="title">{{ title }}</div>
</template>
<script type="text/javascript">
export default {
props: ['title']
}
</script>
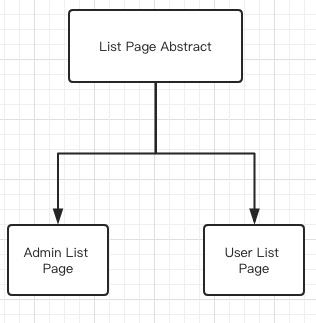
// ListPageAbstract.vue
<template>
<div>
<Title :title="title" />
<div>
<el-form v-if="config && config.filter" ref='form' :inline="true" :model="filterForm">
<el-form-item v-if="config.filter.conditions.indexOf('name') >= 0" label="名字" prop="name">
<el-input v-model="filterForm.name"></el-input>
</el-form-item>
<el-form-item v-if="config.filter.conditions.indexOf('phone') >= 0" label="手机" prop="date">
<el-input v-model="filterForm.date"></el-input>
</el-form-item>
<el-form-item v-if="config.filter.conditions.indexOf('date') >= 0" label="时间" prop="date">
<el-input v-model="filterForm.date"></el-input>
</el-form-item>
<el-form-item v-if="config.filter.conditions.indexOf('status') >= 0" label="状态" prop="status">
<el-select v-model="filterForm.status" placeholder="请选择">
<el-option v-for="option in statusOptions" :label="option.text" :value="option.value" :key="option.value"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click.stop="config.filter.action">提交</el-button>
</el-form-item>
</el-form>
</div>
<el-table v-if="config" :data="list" >
<el-table-column v-for="(item, index) in config.table.column" :key="index"
:prop="item.key" :label="item.label">
</el-table-column>
<el-table-column v-if="config.table.action" :label="config.table.action.headerLabel">
<template slot-scope="scope">
<Button :click="config.table.action.click.bind(null, scope.row)" :label="config.table.action.label" :opt="config.table.action" />
</template>
</el-table-column>
</el-table>
</div>
</template>
<script type="text/javascript">
import Button from './ButtonClick.vue'
import Title from './Title.vue'
export default {
components: { Button, Title },
data: function () {
return {
filterForm: { },
statusOptions: [],
list: [],
title: null,
config: null
}
},
mounted: function () {
this.config = this.createConfig()
this.fetchOptions()
this.fetchData()
},
methods: {
createConfig () {
let config = {}
config.filter = {
conditions: [ 'name', 'status' ],
action: () => {
this.fetchData(this.filterForm)
}
}
config.table = {
column: [
{ key: 'name', label: '用户名' },
{ key: 'phone', label: '手机号码' },
{ key: 'status', label: '状态' }
],
action: {
headerLabel: '操作',
label: '修改',
click: this.editRow
}
}
return config
},
fetchOptions () {
this.statusOptions = [
{ value: 1, text: 'status1' },
{ value: 2, text: 'status2' }
]
},
async fetchData () { },
editRow (item) {
console.log(`update data => ${item.name}`)
}
}
}
</script>
<style type="text/css">
.title {
color: red;
margin-bottom: 20px;
}
</style>
// AdminListPage.vue
<script type="text/javascript">
import ListPageAbstract from './ListPageAbstract'
function search (opt) {
return new Promise((resolve) => {
let list = [
{ name: 'Admin Peter', phone: '313141414', status: 'status1', date: '2018-10-10' },
{ name: 'Admin Marry', phone: '123931873', status: 'status2', date: '2018-11-11' },
{ name: 'Admin Sue', phone: '342391873', status: 'status1', date: '2018-01-01' },
{ name: 'Admin Join', phone: '143391873', status: 'status1', date: '2018-12-12' }
]
if (opt.name) {
list = list.filter(item => item.name.match(opt.name))
}
setTimeout(() => {
resolve(list)
}, 1000)
})
}
export default {
extends: ListPageAbstract,
data () {
return {
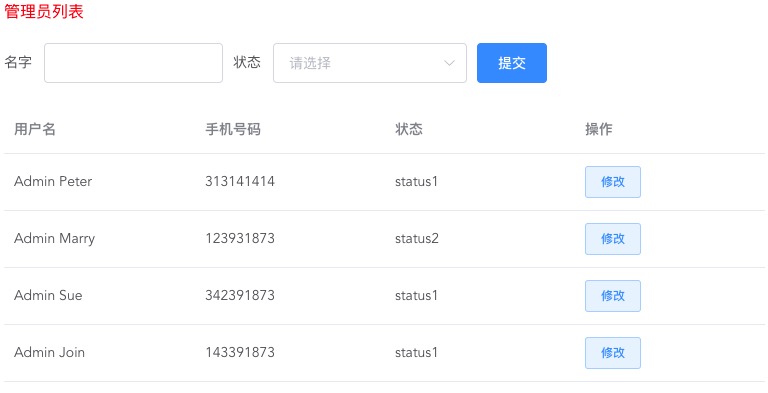
title: '管理员列表'
}
},
methods: {
fetchOptions () {
ListPageAbstract.methods.fetchOptions.call(this)
console.log('to do other thing')
},
async fetchData () {
let list = await search(this.filterForm)
this.list = list
}
}
}
</script>
|




Comments