libuv 在 v1.36.0 之后移除了 gyp_uv.py (commit),没办法通过它去创建一个 libuv.a 静态链接库(v1.35 文档有详细的介绍),现在我们需要通过cmake去创建。
构建静态链接库
1 | // 下载 libuv |
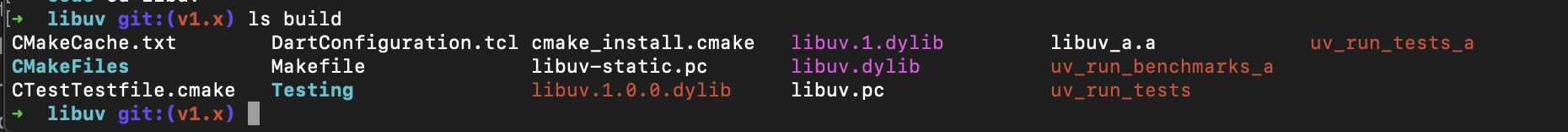
之后 build 目录 如下,libuv_a.a 就是我们需要的 静态链接库。
新建 hello world 项目
通过 CLion 创建一个helloworld项目,在 CMakeLists.txt 里添加 libuv 相关的信息,将 libuv 的头文件和源码添加进来,最后把项目和 linuv 链接在一起
1 | cmake_minimum_required(VERSION 3.17) |
创建 main.cpp 文件
1 | #include <stdio.h> |
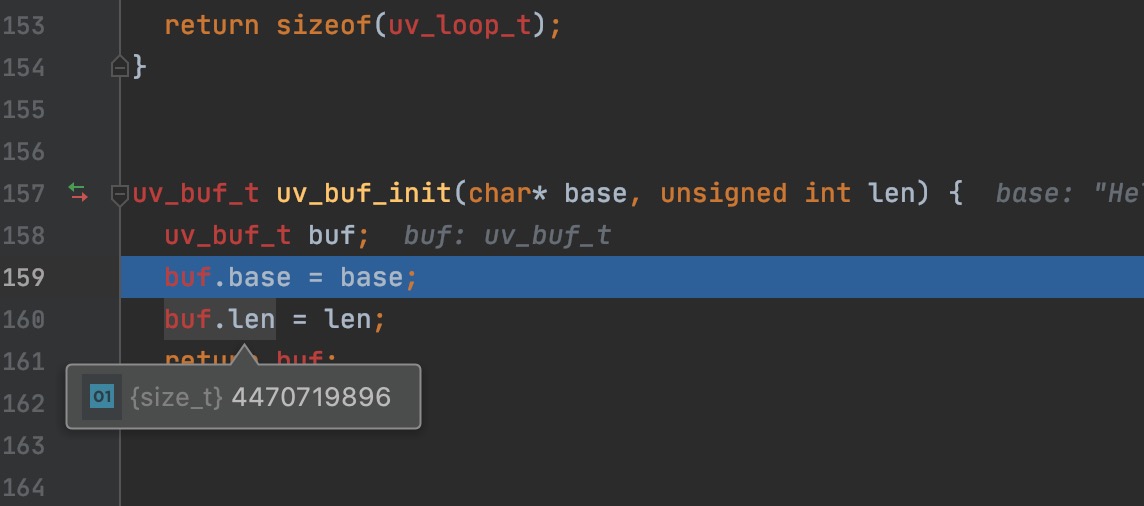
之后就能愉快的打断点调试 libuv 了
学习 libuv 或者其它 C/C++相关的技术,感觉又回到了刚开始学习编程的时候,很多的不懂和挑战,不再像用 JavaScript 那样随心所欲,但是越是对底层的学习,越是能了解计算机原理,职业寿命才能变得更长。出于兴趣也好,出于无奈也好,总之新的学习让一切又变得有意思起来。